
Bloc texte
Le bloc Texte permet de rédiger simplement un ou plusieurs paragraphes.
Pour en savoir plus, lire l'article Ajouter un bloc texte.
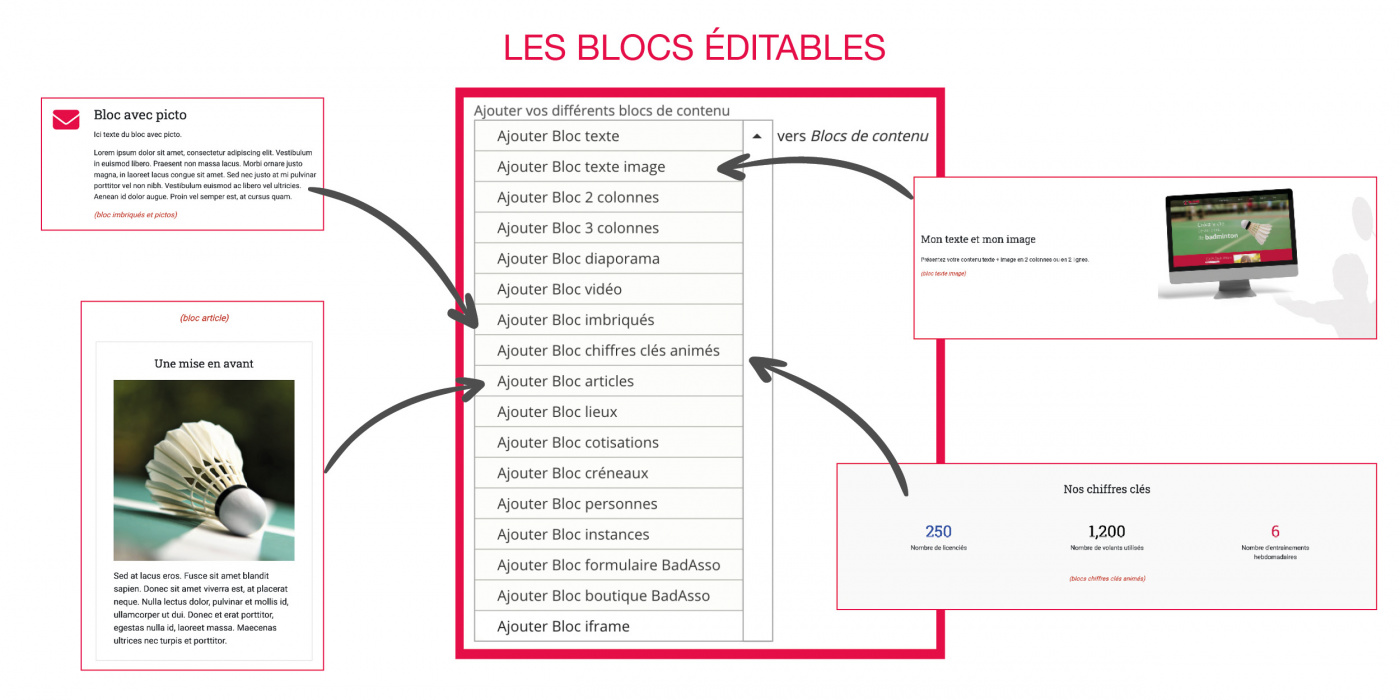
Bloc Texte image
Le bloc Texte image permet de présenter votre contenu texte + image en 2 colonnes ou en 2 lignes.
Pour en savoir plus, lire l'article Ajouter un bloc texte image.
Bloc image pleine largeur
Le bloc Image pleine largeur permet d'afficher une image en pleine largeur du site, avec la possibilité de mettre du texte ou du bouton par-dessus.
Pour en savoir plus, lire l'article Ajouter un bloc image pleine largeur.
Bloc 2 ou 3 colonnes
Les blocs 2 ou 3 colonnes peuvent être utilisés pour faire 2 ou 3 blocs de paragraphes.
Pour en savoir plus, lire l'article Ajouter un bloc 2 ou 3 colonnes.
Bloc diaporama
Le bloc Diaporama sert à mettre en page plusieurs images sélectionnées. Un menu déroulant permet de faire défiler les images ajoutées dans la page. Vous pouvez également les mettre en format tuiles (les unes à côtés des autres).
Pour en savoir plus, lire l'article Ajouter un bloc diaporama.
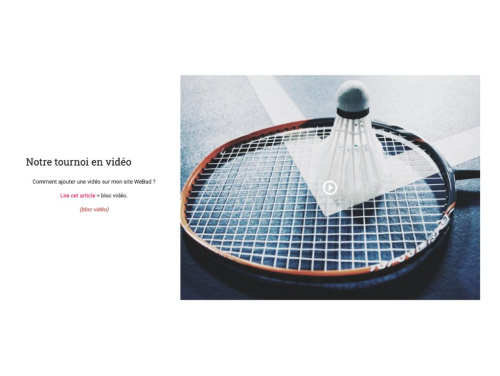
Bloc vidéos
Le bloc Vidéo permet de mettre en avant une vidéo dans une page du site.
Pour en savoir plus, lire l'article Ajouter un bloc vidéo.
Les blocs imbriqués 2 ou 3 colonnes
Les blocs imbriqués vont vous permettre d'imbriquer des blocs dans des blocs comme par exemple insérer 2 blocs pictogrammes dans le bloc 2 ou 3 colonnes.
Certains blocs sont disponibles uniquement dans les blocs imbriqués (bloc actualités, bloc formation, bloc pictogramme, etc.).
Pour en savoir plus sur comment créer un bloc imbriqués, lire cet article.
Retrouvez l'ensemble des blocs imbriqués ici.
Bloc chiffres clés animés
Le bloc Chiffres clés animés vous permet de mettre en avant des chiffres en les faisant défiler.
Pour en savoir plus, lire l'article Ajouter un bloc chiffres clés animés.
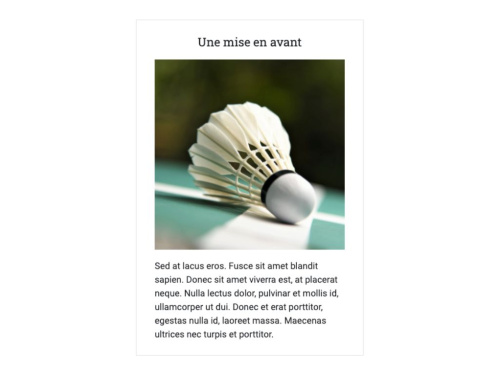
Bloc articles
Le bloc Articles permet de mettre en avant du contenu, en l'encadrant.
Pour en savoir plus, lire l'article Ajouter un bloc article.
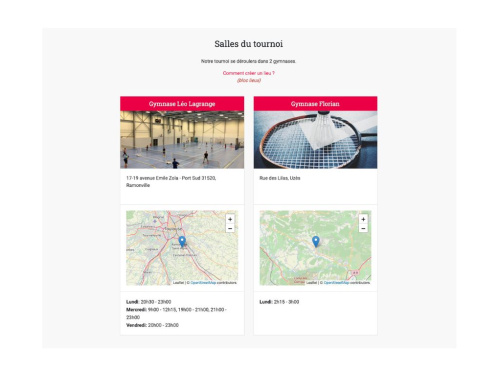
Bloc lieux
Le bloc Lieux sert à mettre en page un gymnase ou tout autre lieu à afficher sur le site internet.
Pour en savoir plus, lire l'article Ajouter un bloc lieux.
Bloc cotisations
Le bloc Cotisations sert à afficher l'ensemble des cotisations créées au préalable.
Pour en savoir plus, lire l'article Ajouter un bloc cotisations.
Bloc créneaux
Le bloc Créneaux permet d'afficher l'ensemble des créneaux d'ouverture des gymnases, par exemple.
Pour en savoir plus, lire l'article Ajouter un bloc créneaux.
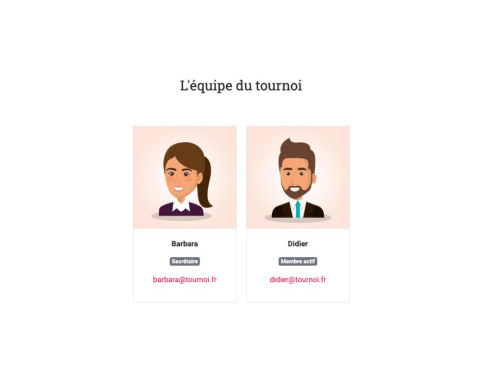
Bloc personnes
Le bloc Personnes peut être utilisé pour faire un organigramme, mettre en avant les responsables d'un tournoi, etc.
Pour en savoir plus, lire l'article Ajouter un bloc personnes.
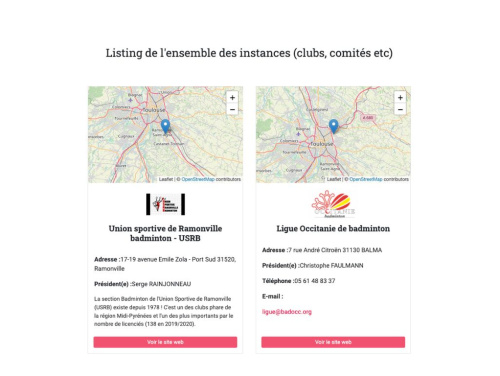
Bloc instances
Le bloc Instances permet d'afficher une ou plusieurs instances. Il peut être utilisé, par exemple, pour répertorier l'ensemble des clubs du territoire (pour les ligues et comités), les partenaires, les collectivités...
Pour en savoir plus, lire l'article Ajouter un bloc instances.
Bloc accordéon
Le bloc Accordéon permet d’optimiser l’affichage d’un contenu grâce à un système de « plier/déplier ». Il peut être utilisé pour une FAQ par exemple.
Pour en savoir plus, lire l'article Ajouter un bloc accordéon.
Bloc formulaire BadAsso
Si l'association détient un compte BadAsso, le bloc Formulaire BadAsso permet d'ajouter le formulaire souhaité directement dans WeBad.
Pour en savoir plus, lire l'article Ajouter un bloc formulaire BadAsso.
Bloc boutique BadAsso
Si l'association détient un compte BadAsso et la boutique en ligne, le bloc Boutique BadAsso permet d'ajouter les articles en vente directement dans WeBad.
Pour en savoir plus, lire l'article Ajouter un bloc boutique BadAsso.
Bloc iframe
Le bloc Iframe vous permet d'afficher sur une page WeBad, un contenu externe (Google Agenda, formulaire...).
Pour en savoir plus, lire l'article Ajouter un bloc iframe.
Sommaire de l'article