Créer un bloc texte image
Ce bloc permet de présenter votre contenu texte + image en 2 colonnes ou en 2 lignes.
- Cliquer sur l'onglet Blocs éditables > Ajouter Bloc Texte image.
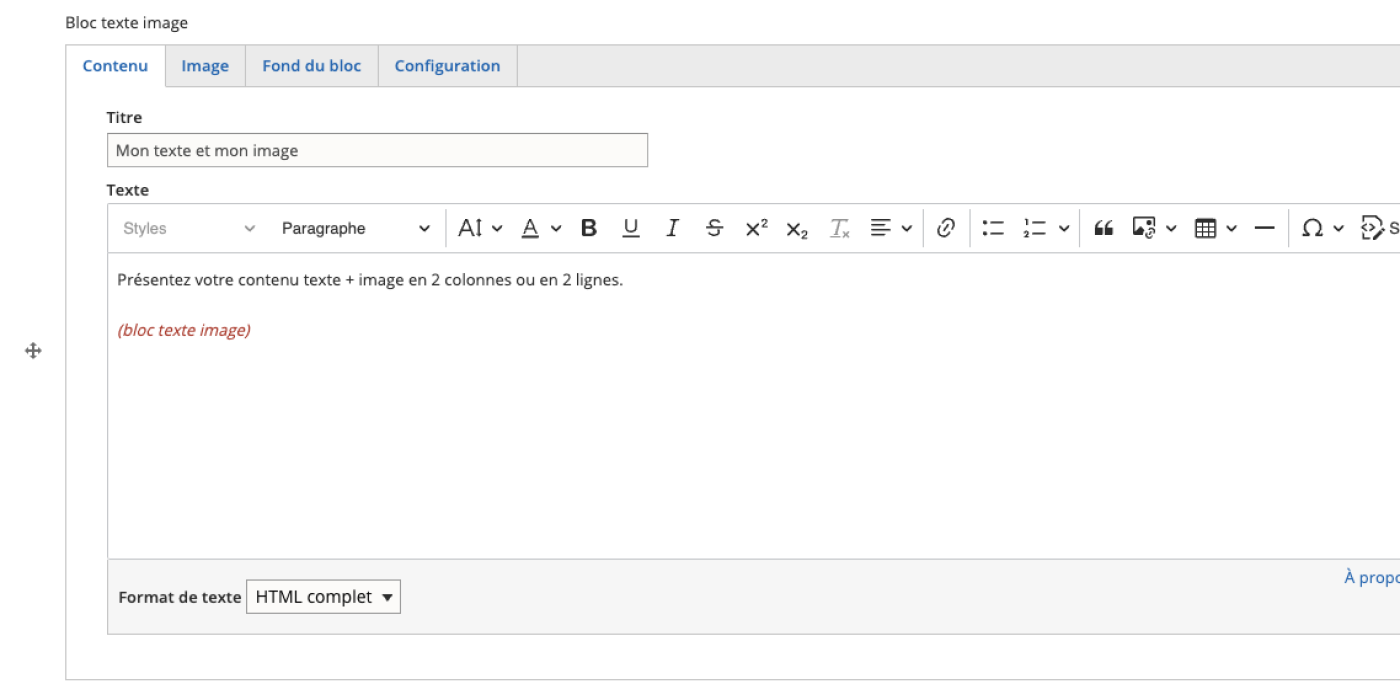
- Le bloc apparait. Lui attribuer un titre (facultatif) et votre texte. Pour que le bloc soit mis en avant et sur fond grisé, cliquer sur la case Fond gris.
- Dans l'onglet Image, importer l'image souhaitée.
-
Dans l'onglet Fond du bloc, vous pouvez mettre en avant le bloc.
Pour un fond gris, cocher la case Fond gris.
Pour une couleur de fond, cocher la case Appliquer une couleur de fond et choisir la couleur souhaitée dans le rectangle prévu à cet effet.
Pour mettre une image de fond derrière le bloc, importer l'image souhaitée dans la rubrique image de fond et choisir la taille souhaitée de l'image dans le menu déroulant (explications des 3 choix possibles directement sous le menu déroulant dans WeBad). - Cliquer sur l'onglet Configuration pour mettre en page le bloc.
- Choisir Aucune pour que le contenu soit en ligne (image au dessus et texte en dessous ou inversement).
- Choisir Colonne 50 - 50, si vous souhaitez que votre texte et image occupent respectivement la moitié de la largeur de la page.
- Choisir Colonne 1/3 - 2/3 , si vous souhaitez que la colonne de gauche occupe 1/3 de la largeur et 2/3 pour la colonne de droite.
- Choisir Colonne 2/3 - 1/3 , si vous souhaitez que la colonne de gauche occupe 2/3 de la largeur et 1/3 pour la colonne de droite.
- Si vous cochez la case Image à gauche / au dessus et que vous avez choisi Aucune, l'image se trouvera au dessus du texte saisi dans Contenu.
Si vous cochez la case Image à gauche / au dessus et que vous avez choisi une des 3 autres options, l'image se trouvera à gauche du texte saisi dans Contenu. - Si vous cochez la case Largeur maximun du bloc, le bloc aura une largeur maximum de 1400px.
Rendez-vous sur le site de démo pour voir la mise en page des différents blocs éditables et dans notre articles sur les blocs éditables.
Sommaire de l'article