Créer un bloc chiffres clés animés
Ce bloc vous permet de mettre en avant des chiffres en les faisant défiler.
Rendez-vous sur l'éditeur de la page où vous souhaitez afficher les chiffres clés et cliquer sur l'onglet Blocs éditables > Ajouter Bloc chiffres clés animés .
- Dans l'onglet Contenu, remplir les champs titre pour affecter un titre à votre bloc (facultatif) et texte pour mettre une description à votre bloc.
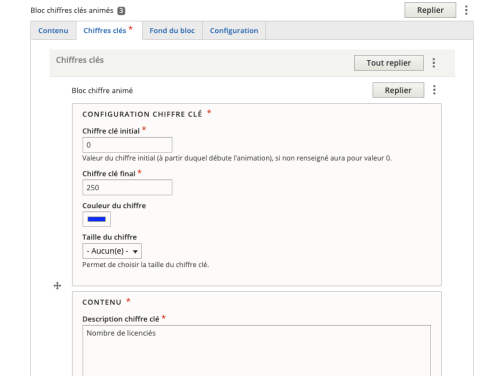
- Pour ajouter un chiffre, aller dans l'onglet Chiffres clés, remplir la rubrique Chiffre clé initial (valeur initiale à partir de laquelle débute l'animation), Chiffre clé final (valeur finale à laquelle finira l'animation, le chiffre que vous souhaitez mettre en avant).
Sélectionnez la couleur de votre chiffre ainsi que sa taille dans les rubriques qui portent les mêmes noms. - Dans la rubrique Contenu mettre l'intitulé du chiffre choisi dans Description chiffre clé.
- Dans la rubrique Configuration animation, attribuer une durée pour l'animation dans Durée animation. C'est en seconde.
- Pour ajouter un autre chiffre, cliquer sur le bouton Ajouter Bloc chiffré animé.
- Dans l'onglet Fond du bloc, vous pouvez choisir une couleur de fond du bloc. Si vous le voulez gris, cochez la case Fond gris, si vous le voulez d'une autre couleur, cochez la case Appliquer une couleur de fond et choisissez votre couleur.
Si vous préférez mettre une image de fond importez là dans Image de fond et choisissez sa taille. Si Aucun(e) est choisie, la taille de l'image d'arrière-plan garde sa taille initiale. Si Container est choisi, la taille de l'image d'arrière-plan s'adapte à la taille de la zone d'arrière plan sans déformation. Si Couverture est choisie, la taille de l'image de fond couvre toute la largeur et la hauteur de la zone d'arrière plan sans déformation. L'image de fond peut être rognée si elle est plus grande.
Rendez-vous sur le site de démo pour voir la mise en page des différents blocs éditables et dans notre articles sur les blocs éditables.
Sommaire de l'article