Créer un bloc iframe
Le bloc iframe vous permet d'afficher sur une page WeBad, un contenu externe (Google Agenda, formulaire...).
- Dans la page souhaitée, cliquer sur Blocs éditables > Ajouter Bloc iframe.
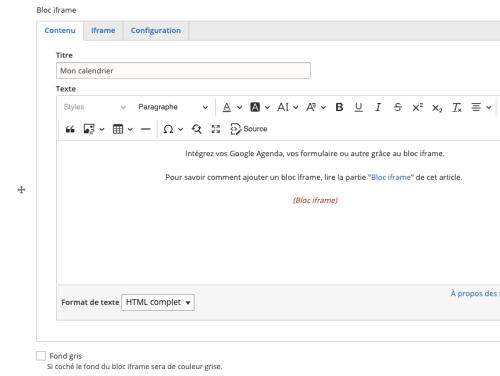
- Le bloc apparait. Dans l'onglet Contenu, lui attribuer un titre (facultatif) et un texte descriptif (facultatif).
- Dans l'onglet Iframe, copier l'URL de l'élément que vous souhaitez ajouter. Lui donner un titre et une dimension (Iframe Height). Le titre est facultatif mais la dimension est obligatoire, 500 pixels peut être une valeur convenable.
- Dans l'onglet Configuration, vous pouvez choisir sa structure. Si vous souhaitez que votre iframe soit centrée sur la page, choisissez Aucune. Elle peut aussi être sur 50% de la ligne (50 - 50), dans le tiers droit de la ligne (1/3 - 2/3) ou dans les 2 tiers droits de la ligne (2/3 - 1/3).
Si vous cochez la case Iframe à gauche / au dessus et que vous avez choisi Aucune, l'iframe se trouvera au dessus du texte saisi dans Contenu.
Si vous cochez la case Iframe à gauche / au dessus et que vous avez choisi une des 3 autres options, l'iframe se trouvera à gauche du texte saisi dans Contenu. - Si vous souhaitez que le bloc iframe soit mis en valeur et soit de couleur grise, cochez la case Fond gris.
Pour ajouter votre Google Agenda sur votre site WeBad, lire cet article.
Rendez-vous sur le site de démo pour voir la mise en page des différents blocs éditables et dans notre articles sur les blocs éditables.
Sommaire de l'article