Créer un bloc imbriqué 2 ou 3 colonnes
Ce bloc permet d'insérer des blocs dans des blocs comme par exemple insérer 2 blocs pictos dans le bloc 2 ou 3 colonnes.
Rendez-vous dans l'éditeur de la page où vous souhaitez ajouter un bloc imbriqué.
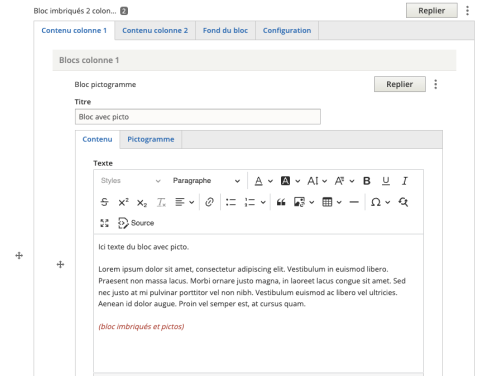
- Cliquer sur l'onglet Blocs éditables > Ajouter Blocs imbriqués 2 colonnes ou Ajouter Blocs imbriqués 3 colonnes.
- Dans le Contenu Colonne 1, choisir le bloc que vous souhaitez insérer ( bloc pictogramme, bloc actualités FfBad, bloc calendrier...) et remplir le contenu adéquat pour ce bloc (cf. les différents blocs éditables).
- Faire la même chose pour le Contenu Colonne 2 et le Contenu Colonne 3 (si vous aviez choisi le bloc imbriqué 3 colonnes).
- Dans l'onglet Fond du bloc, vous pouvez mettre en avant le bloc.
Pour un fond gris, cocher la case Fond gris.
Pour une couleur de fond, cocher la case Appliquer une couleur de fond et choisir la couleur souhaitée dans le rectangle prévu à cet effet.
Pour mettre une image de fond derrière le bloc, importer l'image souhaitée dans la rubrique image de fond et choisir la taille souhaitée de l'image dans le menu déroulant (explications des 3 choix possibles directement sous le menu déroulant dans WeBad). - Cliquer sur l'onglet Configuration pour mettre en page le bloc :
- Type de structure : Choisissez Aucune si vous souhaitez que la structure soit en ligne et non en colonne. Choisissez Colonne 50/50 pour que les 2 colonnes aient la même taille (50% de la largeur chacune). Choisissez Colonnes 1/3 - 2/3 pour que la colonne 1 représente 1/3 de la largeur de l'écran et la colonne 2 2/3 de l'écran. Choisissez Colonnes 2/3 - 1/3 pour faire l'inverse. Ces choix sont disponibles uniquement pour le bloc 2 colonnes.
- Alignement vertical : Choisissez En haut (ou Aucune) pour que votre contenu soit aligné avec le haut de la colonne. Choisissez Au milieu pour que votre contenu soit centré dans la colonne et choisissez En bas pour qu'il soit aligné avec le bas de la colonne.
- Cocher la case Largeur maximum du bloc pour que la largeur du bloc soit de 1400px maximum.
Rendez-vous sur le site de démo pour voir la mise en page des différents blocs éditables et dans notre articles sur les blocs éditables.
Sommaire de l'article