Dans cet article, retrouvez toutes les consignes pour créer une API dans WooCommerce pour pouvoir relier votre boutique en ligne avec le logiciel Afifly.
La première étape est la génération de la clé API dans WooCommerce.
Génération de la clé API
Pour lier votre boutique en ligne à Afifly, vous devez créer une clé API.
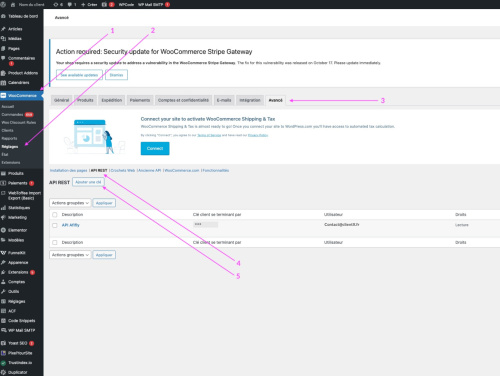
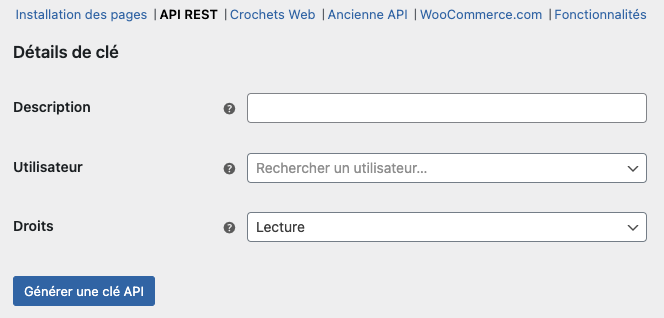
Pour créer une clé API sur votre espace admin WordPress, aller dans WooCommerce > Réglages > Avancé > API REST.
Cliquer sur Ajouter une clé.
Dans le détail de la clé :
- Saisir une description (API Afifly par exemple)
- Sélectionner l'utilisateur WordPress pour lequel vous souhaitez générer la clé API (en général c'est votre adresse mail utilisée sur WordPress)
- Choisir le droit Lecture.
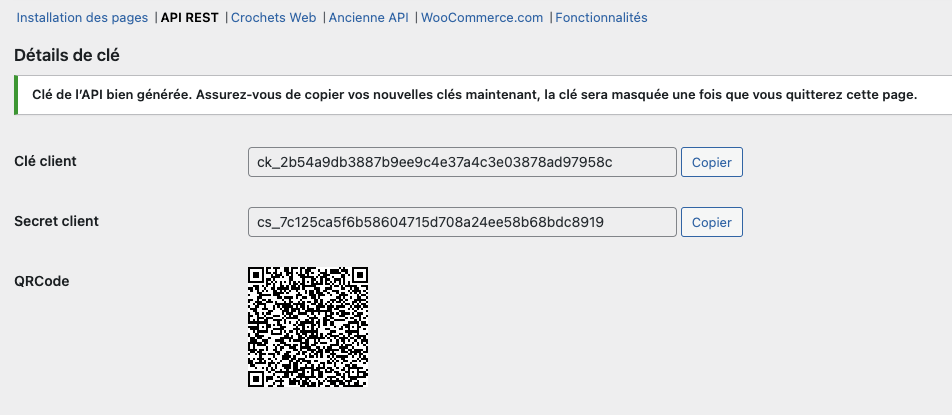
Cliquer sur Générer une clé API.

Conserver cet écran ouvert et se diriger sur le compte Afifly.
La clé sera ensuite cachée, vous devez noter le numéro de la clé et le secret client quelque part.
Renseigner la clé API dans Afifly
Une fois la clé API créée, il faut la saisir dans Afifly.
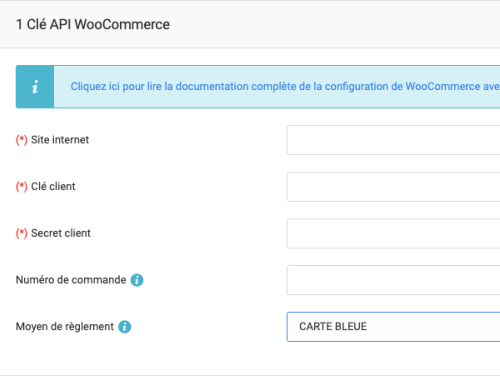
Pour cela, il faut aller dans Réglages > Centre > Liaison WooCommerce.
Remplir les champs suivants :
- Site internet : Saisir l'URL de votre site internet où la boutique en ligne est présente.
- Clé client : Insérer la clé client obtenue dans WooCommerce lors de la création.
- Secret client : Insérer le secret client obtenu dans WooCommerce lors de la création.

Pour remplir le numéro de commande, récupérer le N° d'une commande déjà passée dans l'onglet WooCommerce > Commandes. C'est le numéro précédé d'un # que vous devez copier dans Afifly (sans le #).
Si vous avez modifié votre boutique en ligne et que vous n'avez pas eu de commande réalisée entre temps vous pouvez créer une commande de test.
Si vous avez un formulaire différent d'un produit à un autre (formulaire PAC, formulaire TANDEM...), ajoutez les différents produits dans la commande de test pour avoir tous les champs disponibles.
Pour le moyen de règlement, indiquer le moyen de paiement qui sera utilisé lors de la création d'une avance sur compte sur la fiche de l'acheteur lors d'un achat dans la boutique.
Création d'un crochet Web
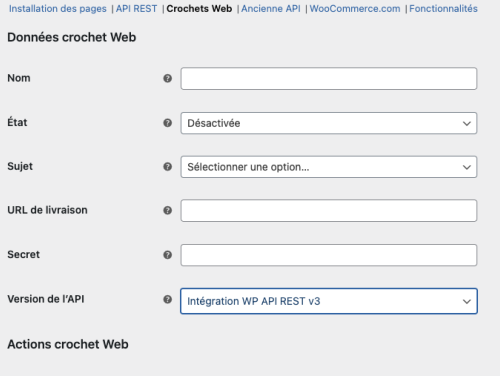
Pour créer un crochet Web sur mon espace admin WordPress, aller dans WooCommerce > Réglages > Avancé > Crochets Web.
Cliquer sur Ajouter un crochet web .
Dans les données du crochet Web :
- Saisir une nom (Commande Afifly par exemple)
- Sélectionner l'état "Active" (Attention ! Dès que le crochet est activé, tout est en place, donc ne mettre Active que lorsque vous êtes prêts)
- Choisir le sujet "Commandé créée", cela signifie que l'API sera appelée lorsqu'une commande sera créée dans votre boutique en ligne.
- Copier l'URL de livraison présente sur votre compte Afifly dans la partie WooCommerce, partie 2 Crochet WooCommerce.
- Copier le secret présent lui aussi sur votre compte Afifly dans la partie WooCommerce, partie 2 Crochet WooCommerce.
- Laisser par défaut la version de l'API choisie.
Liaisons des produits de la boutique
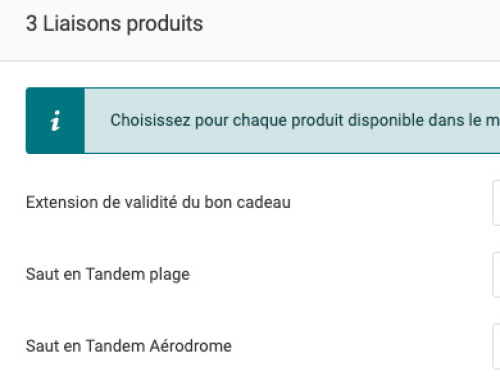
Cette étape consiste à choisir pour chaque produit disponible dans le module WooCommerce l'équivalent du pack boutique Afifly.
Par exemple dans la boutique en ligne, un saut "Saut en Tandem Aérodrome" est présent, le relier au pack boutique Afifly "Tandem Aerodrome" présent dans la liste des packs Afifly créés.
S'il n'y a pas d'équivalence dans Afifly, sélectionner Ignorer l'équivalence Afifly.
Concrètement, lorsqu'un Saut en Tandem Aérodrome sera acheté sur votre site via la boutique WooCommerce, le pack boutique Afifly Tandem Aerodrome sera vendu à l'adhérent créé dans Afifly.
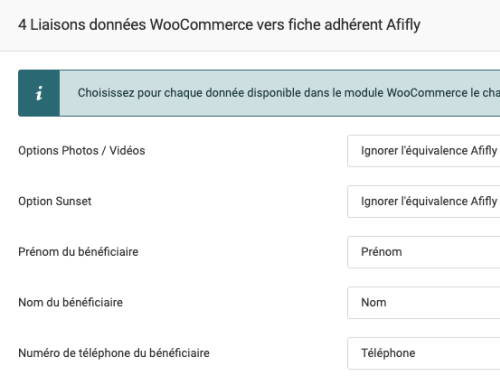
Liaison des données WooCommerce avec la fiche adhérent Afifly
Cette étape consiste à choisir, pour chaque donnée disponible dans le module WooCommerce, le champ à renseigner sur la fiche Afifly de l'adhérent qui va sauter.
Par exemple sur le formulaire de la boutique en ligne, si un champ "Adresse mail du bénéficiaire" est présent, le relier au champ "Email" présent dans le formulaire Afifly.
S'il n'y a pas d'équivalence dans Afifly, sélectionner Ignorer l'équivalence Afifly.
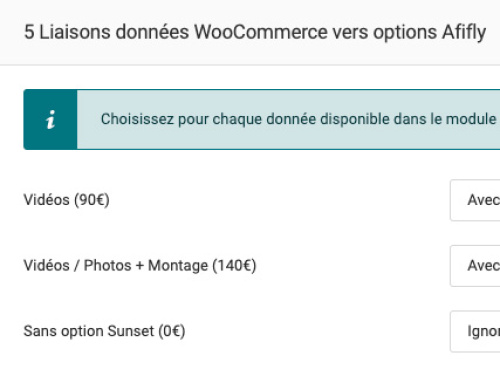
Liaison des données WooCommerce avec les options Afifly
Cette étape consiste à choisir, pour chaque donnée disponible dans le module WooCommerce, l'option de la boutique Afifly correspondante.
Par exemple sur la boutique en ligne du site internet, si une option "Vidéos / Photos" est présente, la relier à l'option "Avec Vidéos Photos" créée dans Afifly.
S'il n'y a pas d'équivalence dans Afifly, sélectionner Ignorer l'équivalence Afifly.
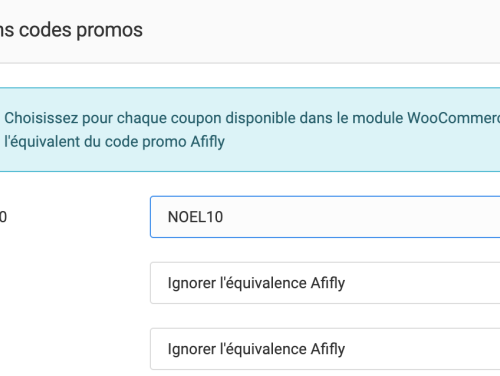
Liaison des données WooCommerce avec les codes promos Afifly
Cette étape consiste à choisir, pour chaque donnée disponible dans le module WooCommerce, le code promo de la boutique Afifly correspondante.
Par exemple sur la boutique en ligne du site internet, si un code promo "NOEL10" est présent, la relier à l'option "CODENOEL10" créée dans Afifly.
S'il n'y a pas d'équivalence dans Afifly, sélectionner Ignorer l'équivalence Afifly.
Une fois que tout est bien configuré, lorsqu'il y aura un achat via la boutique en ligne de votre site, votre compte Afifly sera automatiquement mis à jour :
- La fiche du sautant sera créée ;
- Le tiers payant (si l'acheteur est différent du sautant) sera également créé ;
- Le pack sera vendu dans Afifly, les finances du sautant et du tiers payant seront mises à jour ;
- Si le pack contient une adhésion ou un article, ils seront vendus dans les finances du sautant ;
- Si un code promo est renseigné et que le code promo contient une adhésion ou un tarif, ils seront vendus et affectés au sautant ;
- Si l'achat nécessite l'envoi d'un bon cadeau, le bon cadeau Afifly sera envoyé à l'acheteur.
Sommaire de l'article