
Vous souhaitez créer une newsletter personnalisée à l'image de votre association ?
Rendez-vous ici : https://bad-asso.fr/newsletters-personnalisee
Dans cet article, nous allons vous guider, pas à pas, pour construire la plus belle des newsletters :)
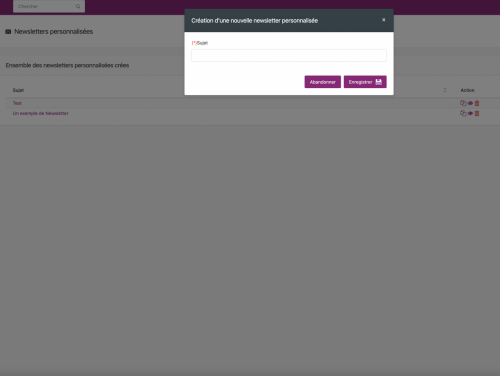
Créer ma newsletter personnalisée
Personnaliser ma newsletter
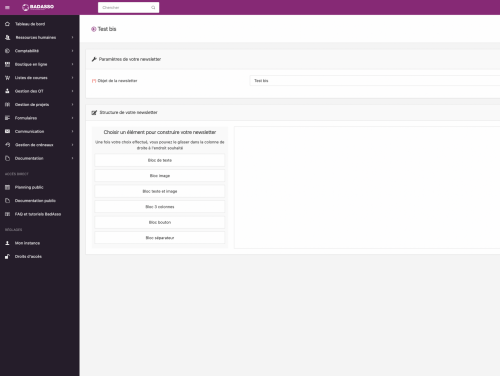
Une fois que vous avez enregistré votre newsletter, une page s'ouvre. Vous pouvez désormais customiser votre newsletter.
Pour prévisualiser votre newsletter, cliquez sur le bouton Prévisualisation de la newsletter en haut à droite de l'écran.
Lorsque vous êtes dans la prévisualisation, vous pouvez également vous envoyer la newsletter sur votre boite mail en cliquant sur le bouton Envoi test de la newsletter pour vous assurer que celle-ci est bien configurée.
Vous trouverez, ci-dessous, la présentation de l'ensemble des blocs qui pourront composer votre newsletter.
Le bloc de texte
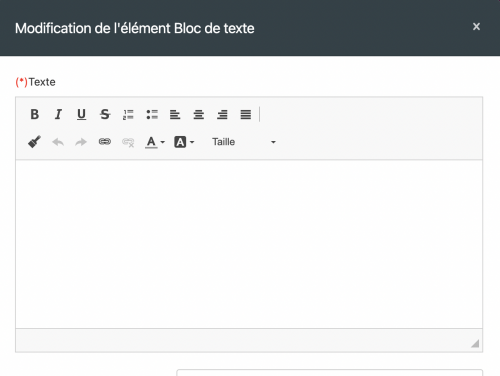
Pour insérer une zone de texte dans votre newsletter, choisissez le bloc de texte et cliquez sur le crayon pour le modifier. Une pop-up s'ouvre.
Saisissez le texte souhaité.
Vous pouvez choisir une couleur de fond à appliquer au bloc en cliquant sur le rectangle en bas de la pop-up et appliquer le code RGB de la couleur souhaitée ou cliquer directement sur le panel de couleurs.
Enregistrez.
Le bloc image
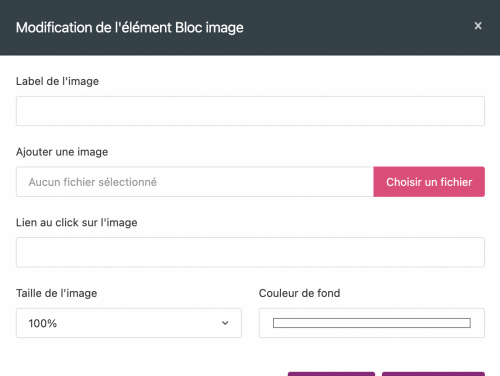
Pour insérer une image dans votre newsletter, choisissez le bloc image et cliquez sur le crayon pour le modifier. Une pop-up s'ouvre.
Vous pouvez mettre un titre à votre image (Label de l'image).
Ajouter l'image en cliquant sur le bouton rose Choisir un fichier.
Si vous souhaitez que lorsque le lecteur clique sur l'image cela le redirige vers une page web, insérer l'URL dans Lien au click sur l'image.
La taille de l'image est réglable. Si vous choisissez 100% dans Taille de l'image elle prendra toute la largeur de la newsletter, 50% elle prendra la moitié et sera centrée.
Vous pouvez choisir une couleur de fond à appliquer au bloc en cliquant sur le rectangle en bas de la pop-up et appliquer le code RGB de la couleur souhaitée ou cliquer directement sur le panel de couleurs.
Enregistrez.
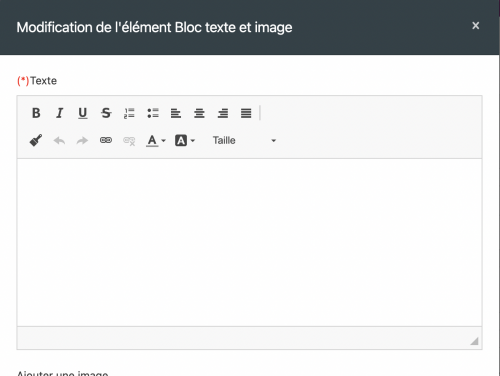
Le bloc texte et image
Pour insérer une image avec un texte à côté dans votre newsletter, choisissez le bloc texte et image et cliquez sur le crayon pour le modifier. Une pop-up s'ouvre.
Saisissez le texte souhaité. dans la rubrique Texte.
Ajouter l'image en cliquant sur le bouton rose Choisir un fichier.
Si vous souhaitez que lorsque le lecteur clique sur l'image cela le redirige vers une page web, insérer l'URL dans Lien au click sur l'image.
La taille des 2 colonnes est réglable. Si vous souhaitez que l'image et la zone de texte soient de la même taille, choisissez 50% dans Taille des blocs. Si vous choisissez 1/3 - 2/3 la colonne de gauche prendra 1/3 de la largeur et la colonne de droite 2/3. Et, inversement si vous choisissez 2/3 - 1/3.
Vous pouvez choisir une couleur de fond à appliquer au bloc en cliquant sur le rectangle en bas de la pop-up et appliquer le code RGB de la couleur souhaitée ou cliquer directement sur le panel de couleurs.
Cochez la case Inverser en Image + texte si vous souhaitez que l'image apparaissent à gauche et le texte à droite.
Enregistrez.
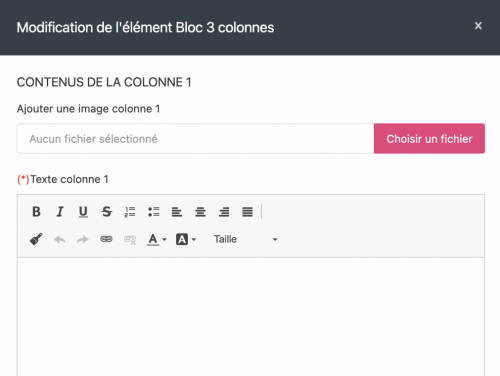
Le bloc 3 colonnes
Pour répartir votre contenu en 3 colonnes dans votre newsletter, choisissez le bloc 3 colonnes et cliquez sur le crayon pour le modifier. Une pop-up s'ouvre.
Si dans la colonne 1 vous souhaitez mettre une image, ajoutez l'image en cliquant sur le bouton rose Choisir un fichier. Ce sera la même chose pour les colonnes 2 et 3.
Saisissez le texte souhaité dans le champ Texte Colonne 1. Ce sera la même chose pour les colonnes 2 et 3.
Pour chaque image, vous pouvez insérer un lien dans Lien au click sur l'image.
Ce lien sera repris si vous souhaitez ajouter un bouton dans la colonne et que vous remplissez le champ Texte du bouton.
Pour choisir la couleur des boutons, vous devez aller en bas de la pop-up, cliquer sur le rectangle en bas de la pop-up dans Couleur de fond des boutons et appliquer le code RGB de la couleur souhaitée ou cliquer directement sur le panel de couleurs.
Si vous souhaitez que vos boutons aient les bords arrondis vous pouvez choisir dans bord arrondi : petit (5px), normal (10px), moyen (15px) et grand (20px). Plus vous choisissez grand, plus les bords seront arrondis.
Enregistrez.
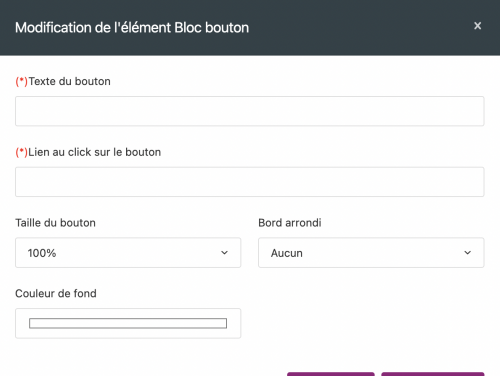
Bloc bouton
Pour insérer un bouton dans votre newsletter, choisissez le bloc bouton et cliquez sur le crayon pour le modifier. Une pop-up s'ouvre.
Remplissez le champ Texte du bouton avec l'intitulé que vous souhaitez voir apparaitre sur le bouton.
Dans le champ Lien au click du bouton, mettez l'URL qui redirigera le lecteur lorsqu'il cliquera sur le bouton.
La taille du bouton est réglable. Si vous choisissez 100% dans Taille du bouton il prendra toute la largeur de la newsletter, 75% il prendra les 3/4, 50% il prendra la moitié et 25% il prendra 1/4. Dans tous les cas, il sera centré.
Si vous souhaitez que votre bouton ait les bords arrondis vous pouvez choisir dans bord arrondi : petit (5px), normal (10px), moyen (15px) et grand (20px). Plus vous choisissez grand, plus les bords seront arrondis.
Vous pouvez choisir une couleur de fond à appliquer au bloc en cliquant sur le rectangle en bas de la pop-up et appliquer le code RGB de la couleur souhaitée ou cliquer directement sur le panel de couleurs.
Enregistrez.
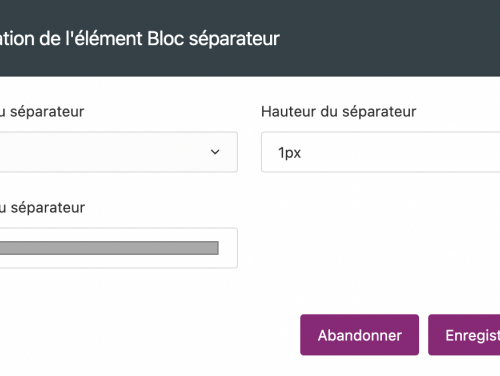
Bloc séparateur
Pour insérer un trait de séparation, choisissez le bloc séparateur et cliquez sur le crayon pour le modifier. Une pop-up s'ouvre.
Pour choisir l'épaisseur du trait du séparateur, aller dans hauteur du séparateur et choisissez le pixel qui vous convient (1, 3, 5, 7, 10).
Vous pouvez choisir une couleur à appliquer au séparateur en cliquant sur le rectangle en bas de la pop-up et appliquer le code RGB de la couleur souhaitée ou cliquer directement sur le panel de couleurs.
Enregistrez.
Pour envoyer votre newsletter, rendez-vous dans le module Mails > Envoyer un mail.
Choisissez la newsletter préparée souhaitée et choisissez à qui vous souhaitez l'envoyer. Cliquer sur Envoyer.
Sommaire de l'article