Vous souhaitez rediriger vos lecteurs vers une autre page de votre site ou vers un site externe ? Créez des boutons en quelques clics.
Créer un bouton
- Choisir la page où vous souhaitez afficher le bouton.
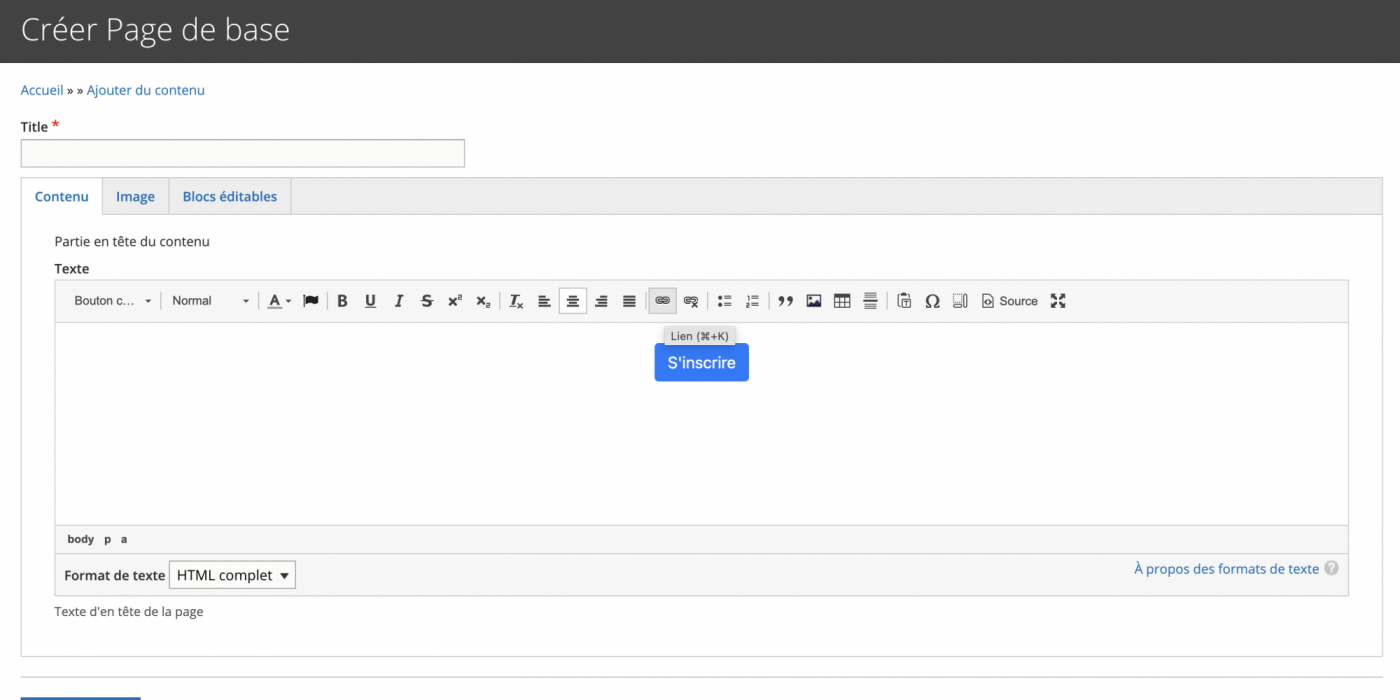
- Mettez-vous dans le Champ Texte et saisissez le(s) mot(s) que vous souhaitez mettre en avant dans le bouton (dans l'image exemple nous avons pris "s'inscrire").
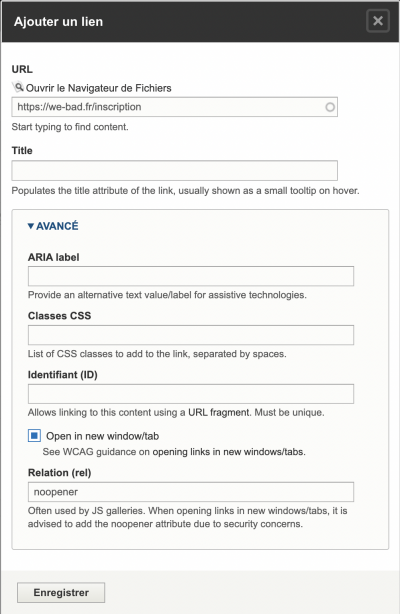
- Cliquez sur l'icône Lien . Une pop up s'ouvre, remplissez le champ URL . Si vous souhaitez que lorsque le lecteur clique sur le bouton un nouvel onglet s'ouvre, cochez la case Open in new window/tab (cf. image ci-dessous). Cliquez sur Enregistrer.
- Votre lien est créé. Pour le mettre sous forme de bouton, cliquez sur Styles, tout à gauche de l'éditeur et choisissez Bouton couleur primaire ou Bouton couleur secondaire. (ce sont les couleurs que vous avez choisies dans Administration du site > Configuration générale du site > Couleurs de votre thème et présentation du site > Couleurs).
- Vous pouvez centrer le bouton en cliquant sur le bouton Centrer, insérer un bouton sur votre page d'accueil, dans un bloc 3 colonnes... Laissez libre court à votre imagination !

Sommaire de l'article